
The new email editor is almost here! It will replace the legacy Advanced Email Editor as well as the default WYSIWYG email editor. Your emails will continue to function normally and their content will be automatically convert into blocks upon opening the editor for the first time.
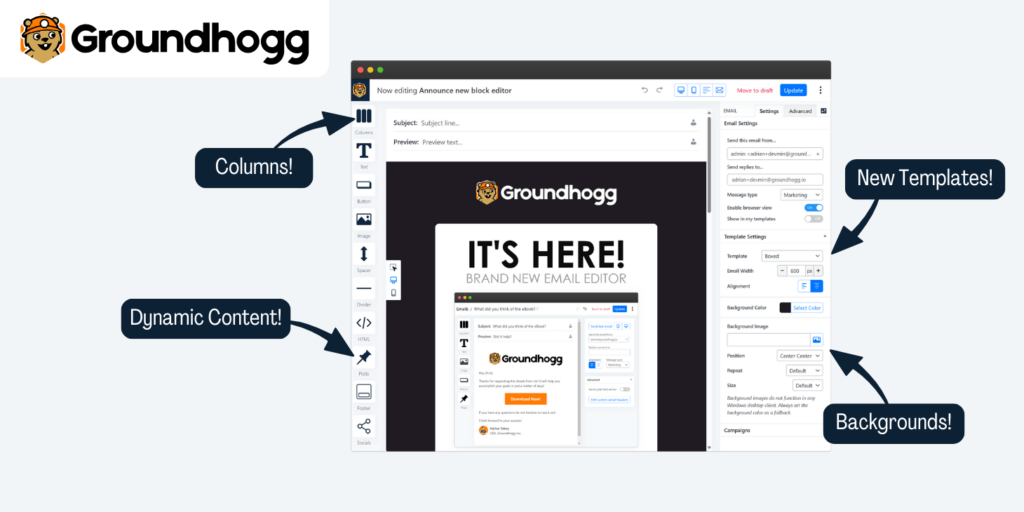
Here are some screenshots to show you some of the new features and what you can look forward to!
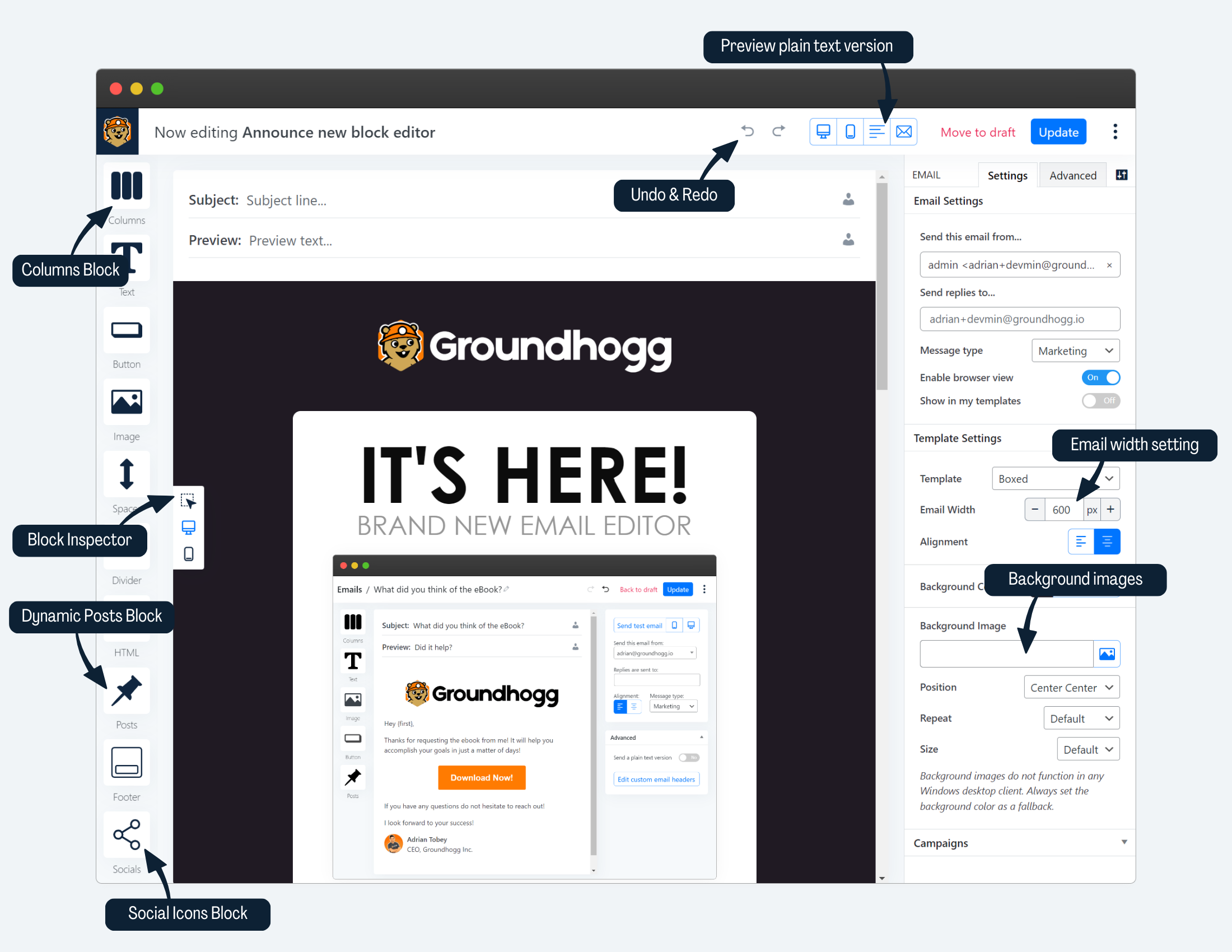
You will no longer have to create custom plain text versions of emails. We have an algorithm that will extract content from the HTML and convert it into markdown. You will be able to preview it before sending. Dynamic content block and replacement codes have special handling for plan text as well!
Want to test the new features? Download a release candidate from GitHub!
Make a mistake? Undo & Redo can be used to avoid silly errors.
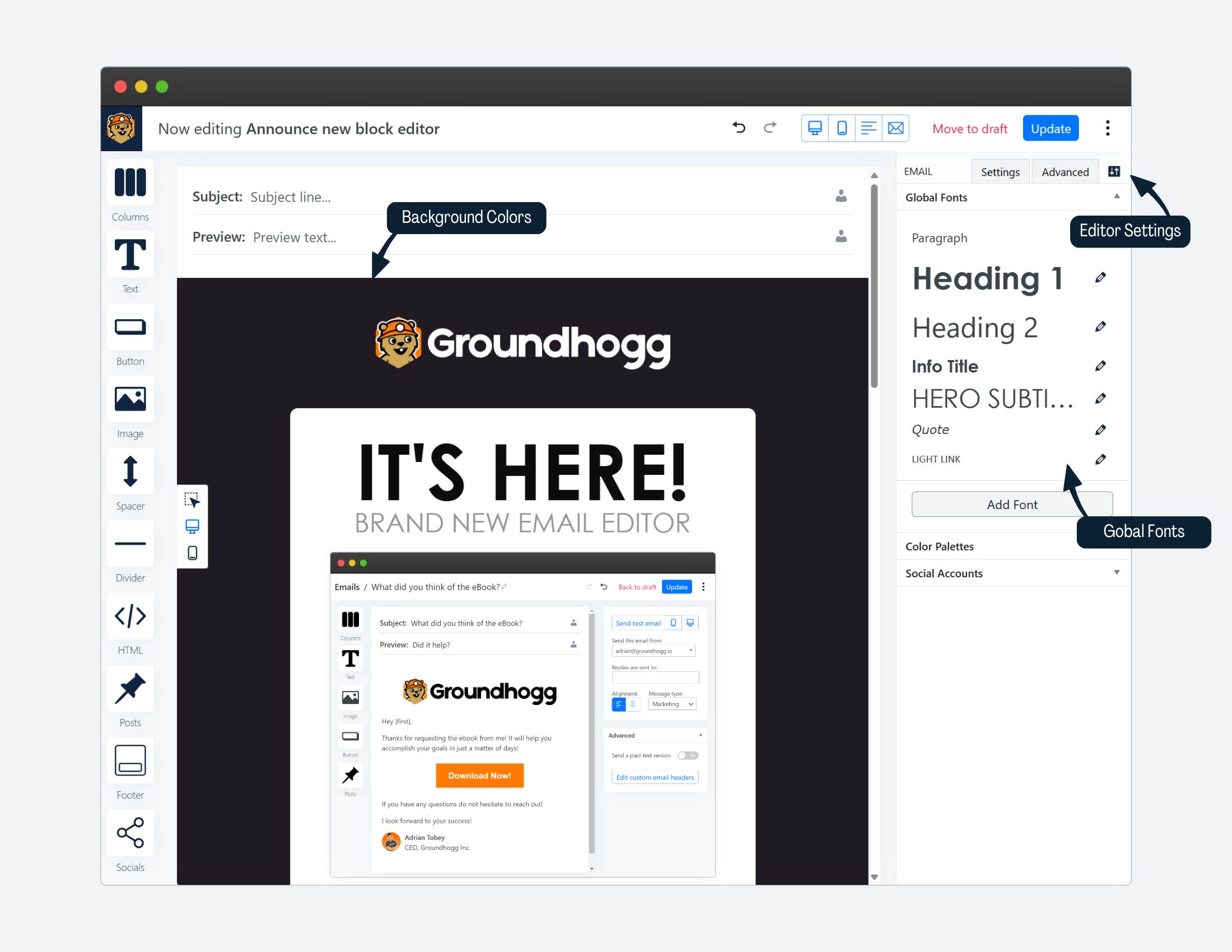
You can now set your own email content width and choose from Boxed, Full Width, or Full Width Contained templates. Set background images and colors for your email template as well.

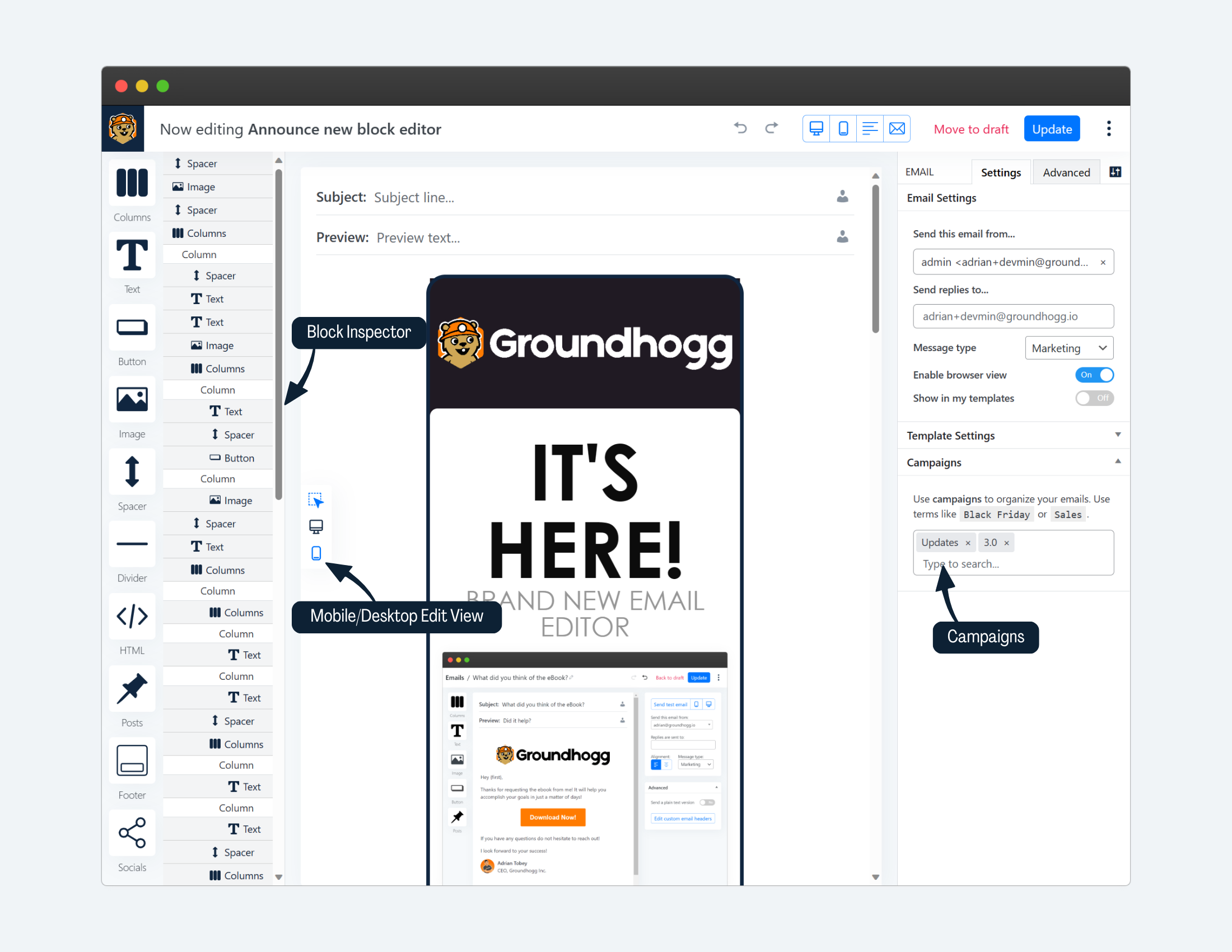
The new block inspector gives you an alternate way to navigate your email, select and move blocks.
You can edit your email in mobile view mode as well to make sure it looks great on any device!

Global fonts can be use to create consistency among email templates. Create as many as you want! Access them from the new Editor Controls panel.

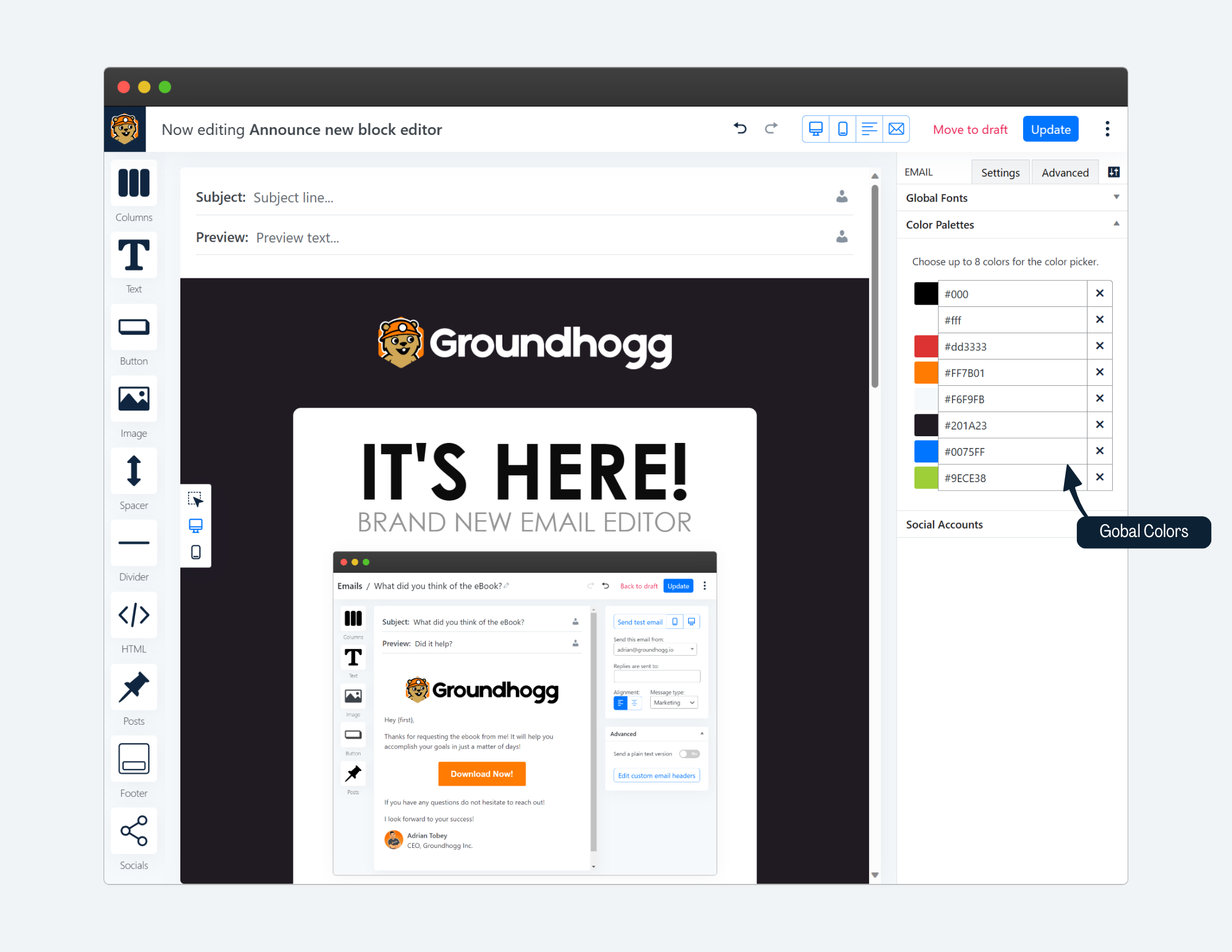
Set your own brand or custom colors for the color palettes in the editor controls.

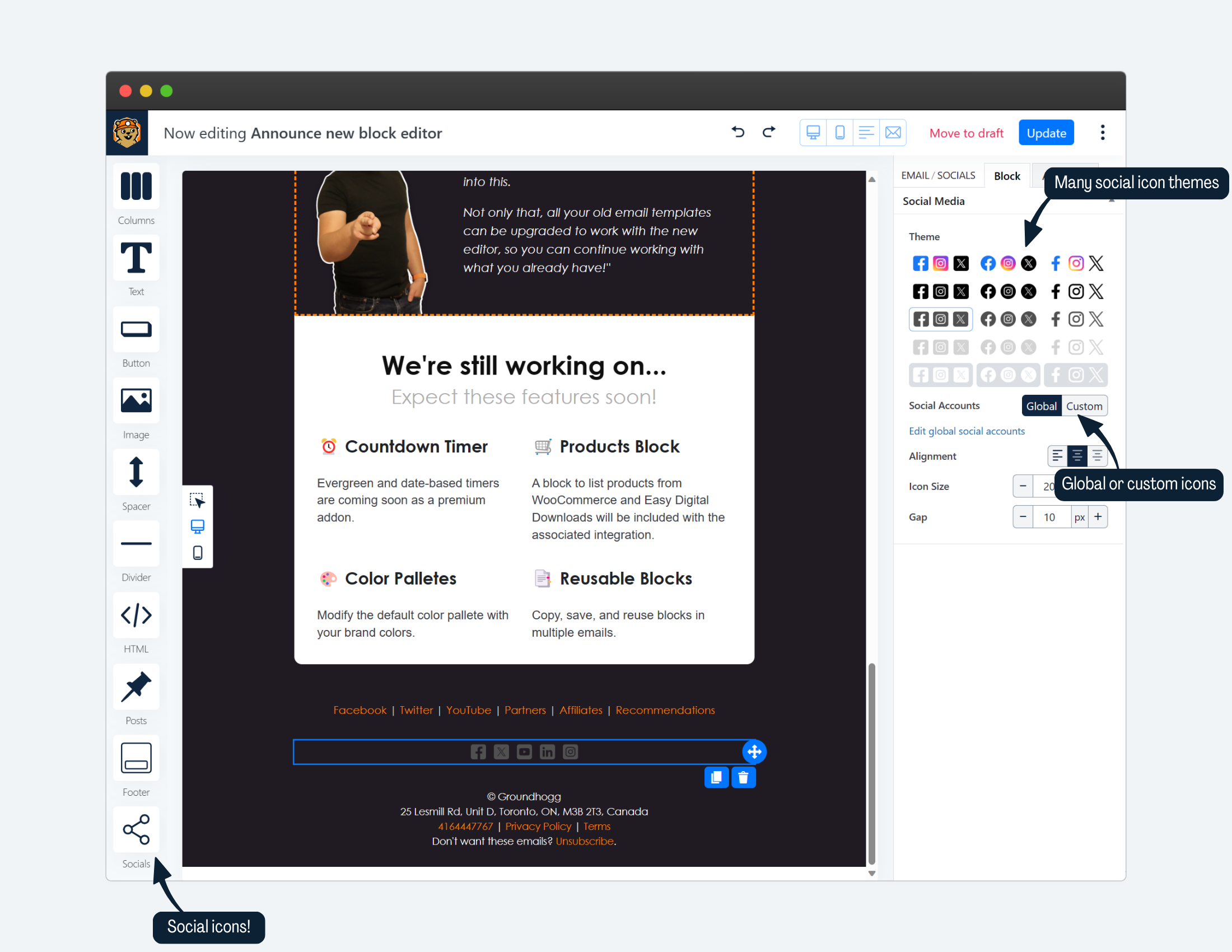
The new social icons block can be used to add links to your social network accounts. Choose from a variety of icon themes!

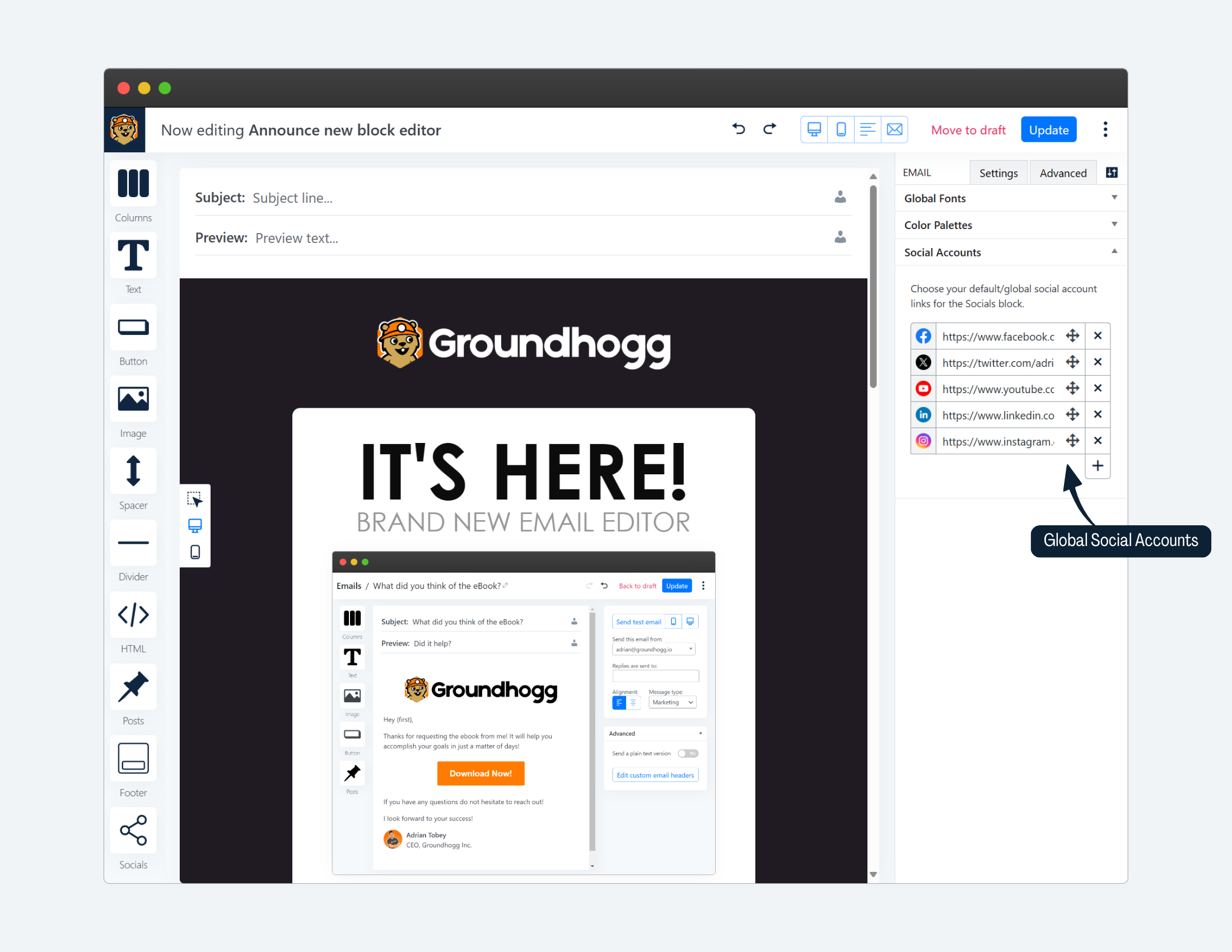
You can set your global social accounts in the editor controls so that they remain consistent in all your emails!

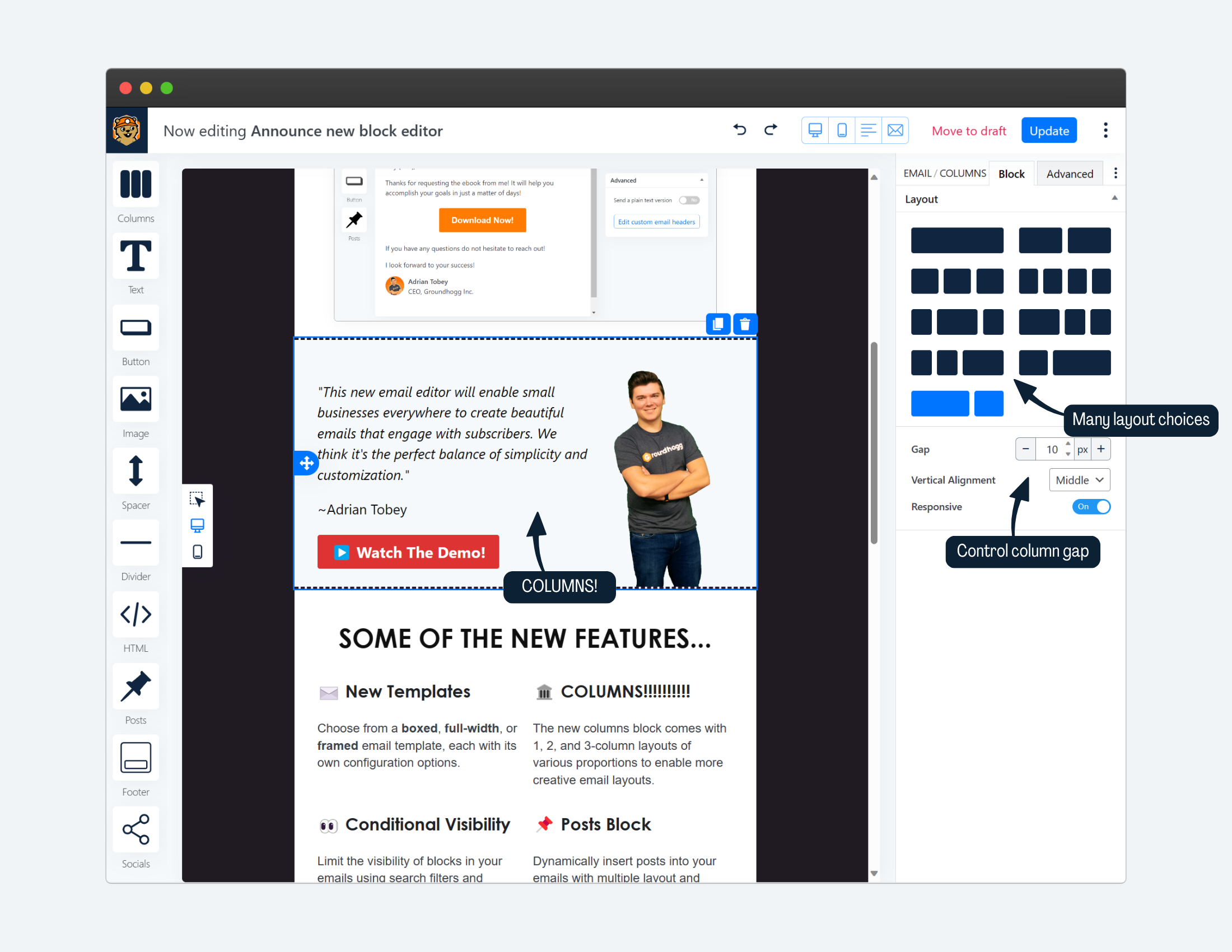
Create unique and advanced email layouts with the columns block. With up to 4 columns there are a lot of choices!
Columns are even responsive on mobile devices! They can be nested (columns within columns) as well.

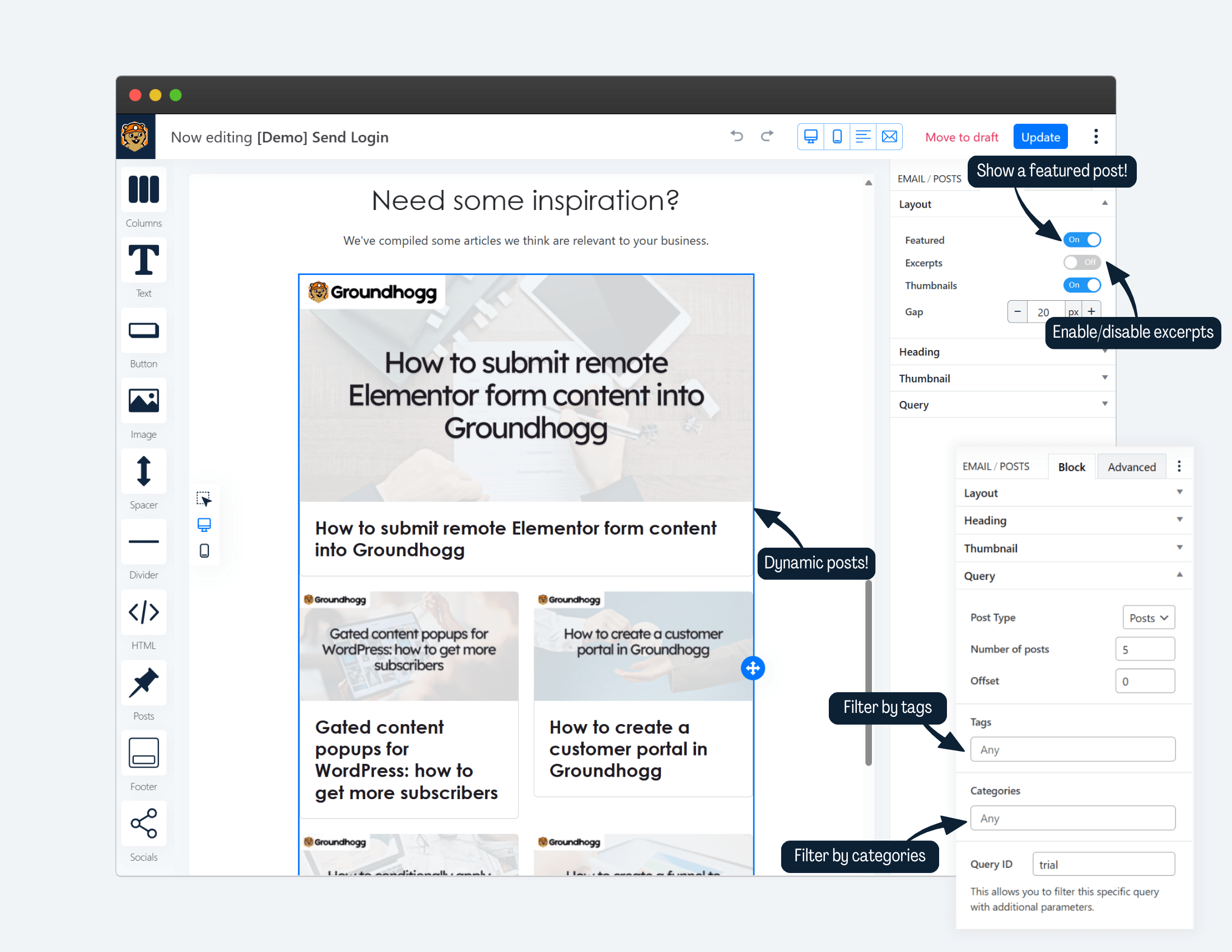
The posts block can be used to show a list of posts in your emails. The posts are dynamic, meaning they will pull from your latest posts! that makes it easy to create newsletters featuring recent content!
Filter posts based on tags and categories. If you are a developer you can set a query id and filter the post query on the backend.

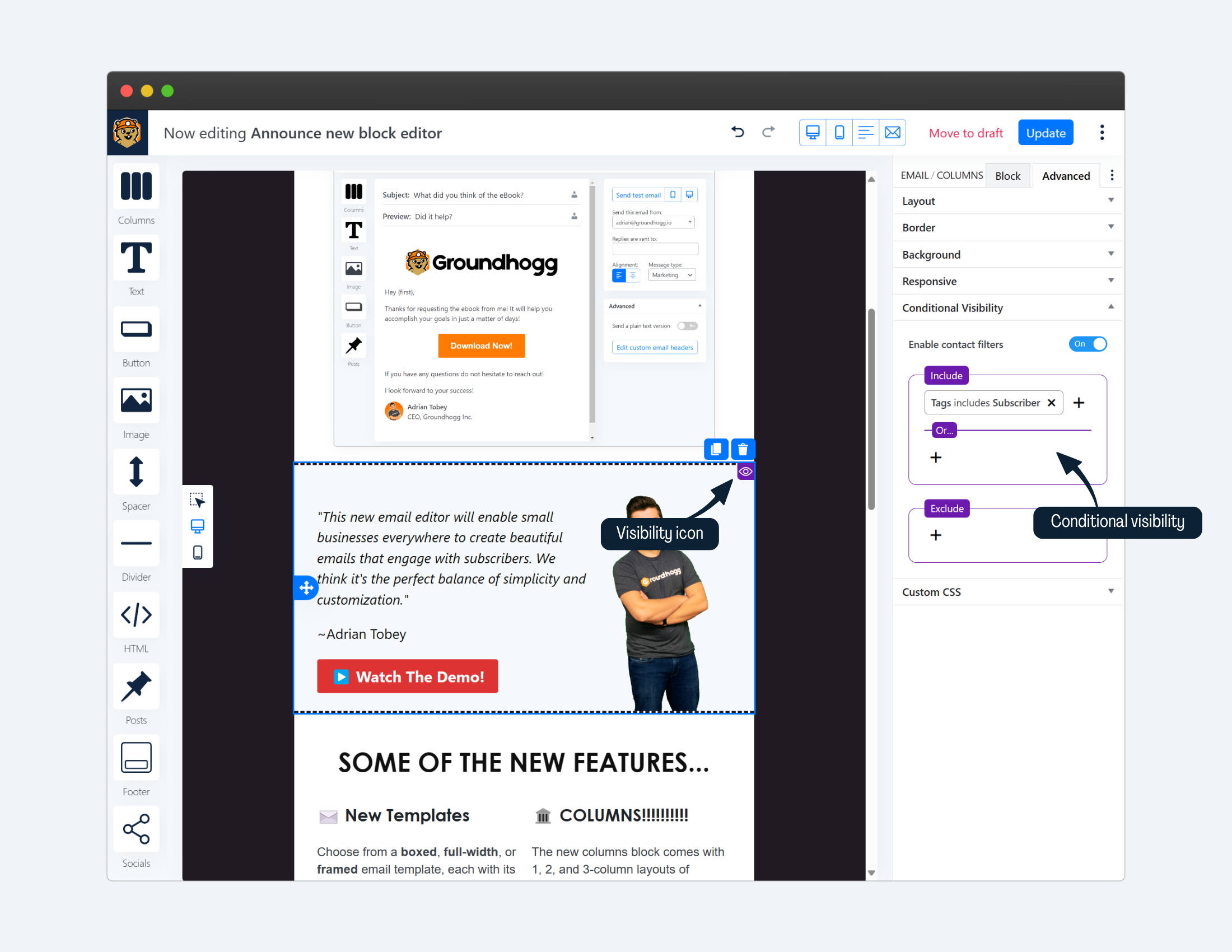
Use the visibility controls to limit which contacts can view specific blocks. This would enabled you to create sections only visible to contacts with a specific tag for example.

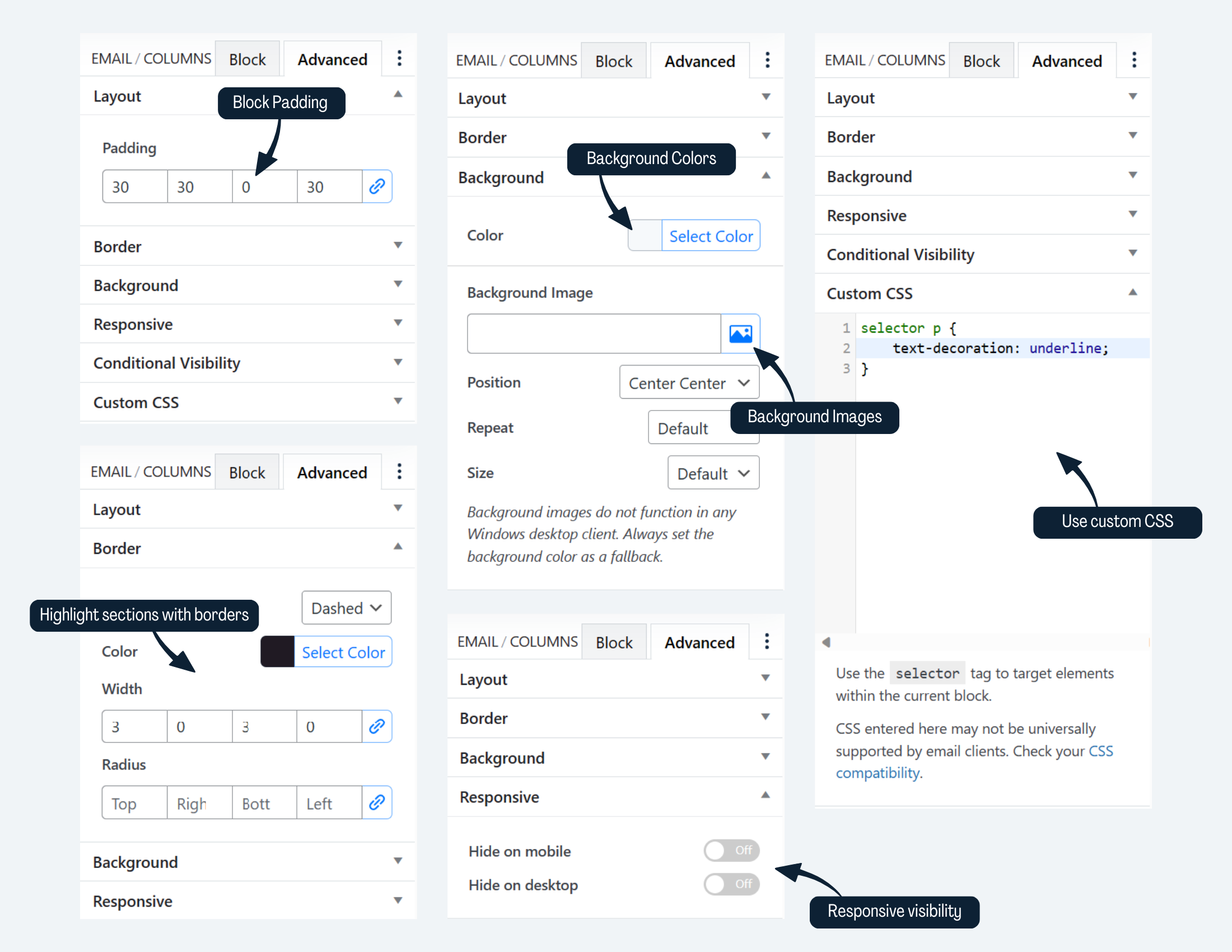
All blocks have advanced style controls as well. Allowing you to set background images and colors, borders, padding, and even custom css.

Groundhogg 3.0 is coming out this fall! Stay tuned!